从 WordPress 迁移到 Hugo 后,我一直对 WordPress 后台管理以及手机 APP 的便利性念念不忘,为此我在之前也写过关于 如何在手机上更新Hugo博客 的文章,但是在手机上使用 Vscode 和 StackEdit 还是有点麻烦,主要是显示屏太小,一些精细化操作很难用手指触控解决。过程中我也尝试过几种 Hugo CMS 方案,但一直未满足我的需求。
几次失败的尝试
Decap CMS
Decap CMS 以前又叫 Netlify CMS,看名字就知道跟 Netlify 有着很强的关联。它默认部署方式就是在 Netlify 上,但是由于我一直没能注册到 Netlify 账号,便搁置了。后来有一天发现 Decap 还有个服务器部署版本,于是在甲骨文 VPS 上弄了下,装是装成功了,但还有一堆与 Hugo 的适配设置看着头大便没搞了。

QUIQR
QUIQR 是一款本地化软件,可以直接在 Windows 安装。但是它并不支持 Web 版,也没有手机 APP,这就使得它没法在手机上使用。与我预期目的不符。

Tina CMS
Tina CMS 之前又叫 Forestry CMS 也是一款无头编辑器,但我与它无缘,即便我已经设置好 Tina Cloud 账号并添加项目,但是我一直卡在本地 Tina 安装上边。不知道是我的网络问题还是怎么,我在两台电脑上都没能成功安装 Tina 程序。然后我找到有一个 Vercel 部署的版本,但是部署过程中发现 Tina 提供的 Vercel 一键安装模板似乎是过时的,废了好大劲都没在 Vercel 部署成功。最后,我在 AI 提示下,一股脑下载了一堆 Python C++ win10 SDK,终于是把 Tina 安装上,但同样存在问题。即无法处理好图片链接问题。下边我会详细说明,与 Page CMS 是同样的情况。

Sveltia CMS
Sveltia CMS 是 Hugo 官方推荐的另一个 CMS,属于 Netlify/Decap CMS 的替代者。开发者说 2025 年将发布 1.0 版本,目前的版本还是得先在 Netlify/Decap CMS 搭建好之后才能用。由于没有 Netlify 账号,暂时没办法搞。
重要提示 以下内容中提到的问题在我另一篇文章: 配置Pages CMS让其支持Hugo目录结构 已得到解决。
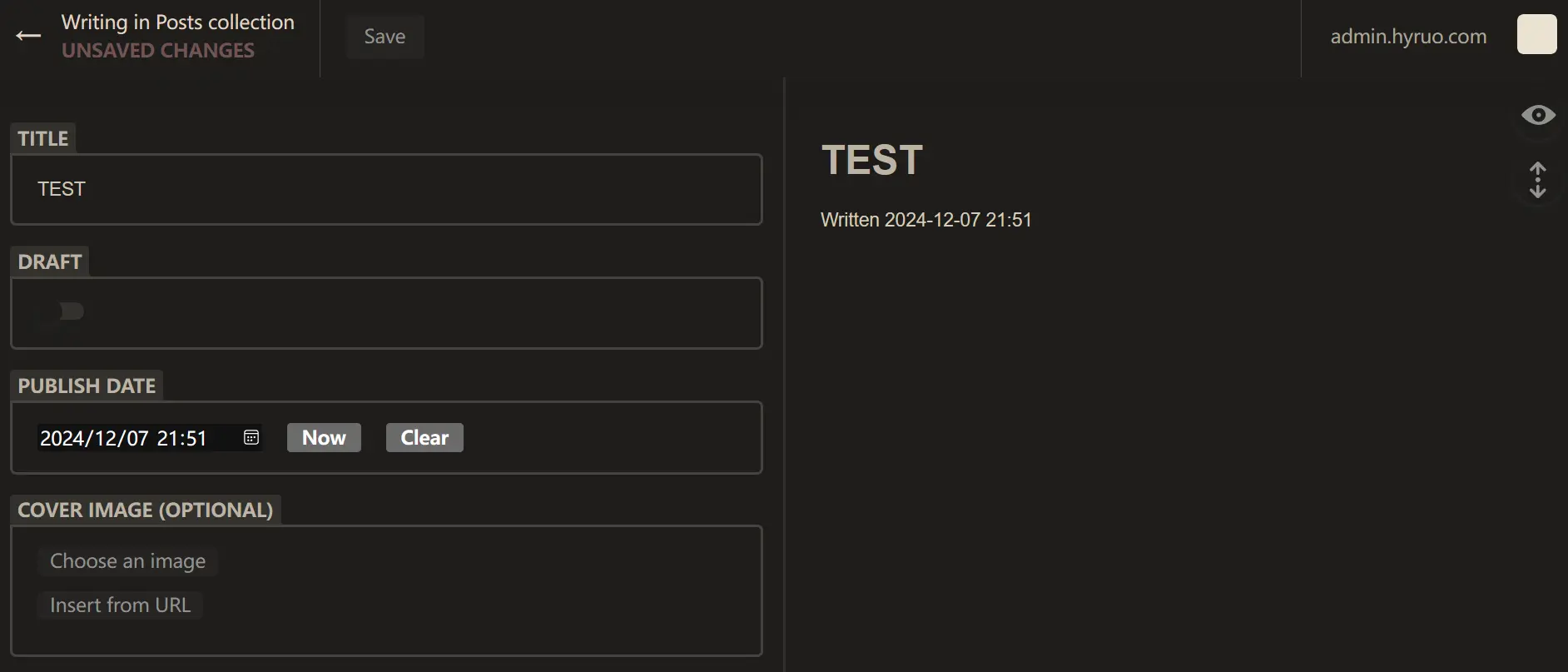
Pages CMS
Pages CMS 是 Github 上一个新的开源项目,在 0.x 版本时,可以选择在 Cloudflare 快捷部署。最近升级了 1.0 版本,默认可在 Vercel 部署。之前在 0.x 版本时我曾试过用一次,当时主要问题是该 CMS 不支持 webp 图片,我在项目提交了 issue,今早收到开发者回复说最新版本已经解决该问题。
于是兴冲冲地按文档部署了 1.0 版本,过程还是相对复杂但也顺利。可是在使用过程中,有一个问题我始终 无法解决
我的 hugo 博客文件都是在
content/posts下边的单个文件夹,博客图片跟 md 文件在同一个文件夹内。我好不容易解决了正文中图片的上传和引用问题,但是 front-matter 中自动生成的特色图片地址没法被 hugo 渲染。
于是我提交了这个 issue 向开发者反映。但开发者也说他自己暂时没办法解决,而且之前已经有几个人提出过类似问题,都是卡在 Hugo 的文件路径上。
见到开发者的回复后,我一度已经放弃继续使用 CMS 的想法。
Developer
It’s been asked a few times for this (for Hugo specifically).I’ve not yet figured out a way to handle this gracefully in Pages CMS. The expectation right now is that you upload all media in the same folders, not individual folders for your content.
Me
Thank you, I’m completely heartbroken. I’ll just keep using some IDE tools like VSCode, but it’s really inconvenient on a phone.
Developer
Doesn’t mean I won’t get something sorted out ultimately. I just need time to sit down and figure out how I would handle it.The main issue with this Hugo flow is that you need to define the name of the folder (and thus the slug) before you upload the assets. But in Pages CMS, for new entries, the slug/filename is set up on saving the entry.If you have suggestions, let me know.
见到开发者回复后,我突然想到,为啥一定要将 Hugo 的特色图片路径交由 CMS 去转换呢,我自己直接输入一个路径不就解决了。
原方案,使用 Pages CMS 自动转换
| |
新方案,先设置一个图片上传区域,再自行输入特色图片地址
| |
这样,起码解决了 Hugo 特色图片路径错误问题。但其实也带来一个新问题,就是在 Pages CMS 后台,没法在文字编辑区看到图片内容了。在使用  语法后,编辑区里图片直接消失。在添加图片名称后,稍微好点,起码知道这个位置有个图片了。

如果直接在后台按 / 呼出编辑器内的图片功能添加图片,虽然在编辑器内可以看到图片长啥样,但 PagesCMS 会自动匹配图片路径为 /content/post/articl-pyth/image.webp,也是没法用的,Hugo 构建后图片肯定挂。
但无论如何,终于算是基本搭建好一个能够给 Hugo 使用的 CMS 后台。
解决图片挂的问题
我在 Pages CMS 项目下发现好几个类似问题,但都没有解决。于是又只好找老朋友 —— Hugo 官方论坛。
在 Hugo 论坛,回答我问题的又是那位西雅图的 老同志。没想到在他一再追问下,终于找到一个勉强的解决办法,只需要改动一个地方即可。删掉原来图片输出路径中的 content
| |
但是这种方法并不彻底,仍存在两个漏洞。
- 需要将文章 Slug 设置为文件夹名称,确保两者一致。因为 Pages CMS 处理后的图片路径是按文件夹路径来的,而 Hugo 则会根据自定义 Slug 处理图片链接。
- 通过这种方式插入的图片,只能显示源图。而不是像正常图片一样由 Hugo 处理生成适合各种屏幕大小的图片。
Github 修改自动部署
相比 StackEdit 可以手动暂停同步的做法,PageCMS 这类程序,会在每一次保存 .pages.yml 文件,每一次上传图片,每一次保存文章内容的过程中都提交更新到 Github 上,这样会造成 Github Actions 或者 Cloudflare Pages, Vercel 等自动部署服务在后台不断消耗部署时长。我本以为新建一个 test 分支会避免这个问题,结果没想到还是在调试 .pages.yml 文件时,连续触发 Vercel 四十多次自动部署,感觉再多点账号都得被干废了。

- Vercel 忽略部署设置
在 Vercel Setting Git 中,有一个忽略构建选项,选择 custom 并在其中添加如下命令即可。
| |
原理:在 PageCMS 中添加图片,PageCMS 会自动生成一条
Create content/editor/2024-12-07-pages-cms-a-barely-adequate-backend-for-hugo-blog/6.webp (via Pages CMS)这样的提交信息,其中关键词就是图片格式了。所以在 Vercel 忽略构建命令中只要检测到提交信息包含 webp 即可忽略部署。不过这种设置也有其他间接影响,好的是以后不想自动部署时直接在消息中写个 webp 就行;不好的是,文件路径里边最好就不要有 webp,否则还得手动去部署。
- Github Actions 忽略部署设置
相同原理,在 Workflow 的部署模板中,添加如下代码,侦测是否仅提交 webp 图片,如果是的话,不启动自动构建。我的 workflow 是设置由 Github 仓库部署到 VPS 的,发挥效果还是比较明显,平常几分钟的活,在 10 几秒就自动停了。但该方法似乎对部署到 Github Pages 无效 ,主要是 workflow 等到侦测命令时,其实都快构建完了,剩下 depoly to github pages 不过几秒钟的事,主要时长都花在前边。
| |

- Cloudflare Pages 忽略部署设置
暂未找到合适方法。不过 Cloudflare 财大气粗,可能也不在乎多构建几次。
PagesCMS 设置
最后传上我自己的 PagesCMS 配置文件供参考(专门创建一个 editor 文件夹用来发布由 Pages CMS 编写的内容)。
| |
